Selamat Membaca

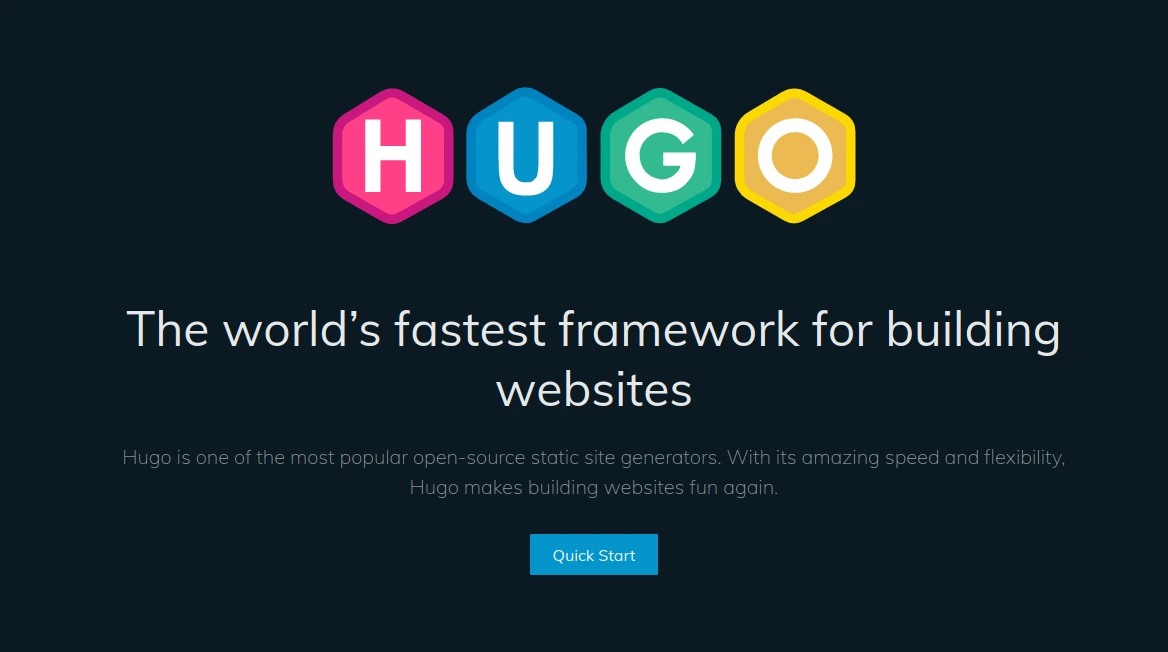
Berkenalan dengan HUGO
uwaiscode.my.id merupakan salahsatu website yang dibangun dengan menggunakan HUGO sebagai CMS dasarnya. Sebelumnya memang sempat pindah-pindah dari wordpress hingga membuat sendiri CMS dengan nama Ajwa CMS dengan basis Laravel, namun karena beberapa alasan dan salahsatunya yaitu biaya jadi kami memutuskan untuk menggunakan hugo sebagai CMS dasarnya dan menggunakan Netlify dan Gitlab sebagai hostingnya.

Apa itu Hugo? #
Hugo CMS adalah singkatan dari Hugo Content Management System. Hugo sendiri adalah sebuah static site generator yang digunakan untuk membuat dan mengelola situs web statis.
Sebuah CMS (Content Management System) adalah sebuah perangkat lunak yang memungkinkan pengguna untuk membuat, mengedit, dan mengelola konten pada sebuah situs web. Namun, berbeda dengan CMS tradisional yang menggunakan database dan membangun situs web dinamis, Hugo CMS menghasilkan situs web statis.
Hugo CMS dibangun menggunakan bahasa pemrograman Go dan dirancang untuk menghasilkan situs web dengan kecepatan tinggi. Hal ini dicapai dengan cara mengonversi konten yang ditulis dalam format seperti Markdown, HTML, atau AsciiDoc menjadi halaman web HTML statis.
Kelebihan Hugo CMS antara lain:
-
Kecepatan tinggi: Karena situs web yang dihasilkan adalah situs web statis, Hugo CMS dapat menghasilkan situs dengan waktu pemuatan yang cepat.
-
Kemudahan penggunaan: Hugo CMS menyediakan antarmuka pengguna yang sederhana dan intuitif untuk membuat dan mengelola konten situs web.
-
Skalabilitas: Dengan menggunakan Hugo CMS, Anda dapat dengan mudah mengelola situs web dengan jumlah konten yang besar.
-
Keamanan: Situs web statis memiliki keamanan yang lebih baik karena mereka tidak memerlukan komponen dinamis seperti database.
Namun, penting untuk dicatat bahwa Hugo CMS lebih cocok untuk situs web yang tidak memerlukan interaksi pengguna yang dinamis atau konten yang sering diperbarui. Jika Anda membutuhkan fungsionalitas dinamis yang lebih kompleks, mungkin perlu mempertimbangkan CMS lain yang lebih sesuai.

Cara Memasang Hugo #
Untuk memasangnya sendiri, kita cukup menjalankan perintah sederhana seperti berikut
sudo apt install hugo
Setelah itu, kita bisa langsung membuat sebuah website dengan perintah
hugo new site quickstart
cd quickstart
git init
git submodule add https://github.com/theNewDynamic/gohugo-theme-ananke themes/ananke
echo "theme = 'ananke'" >> hugo.toml
Perintah di atas adalah contoh membuat sebuah website dengan menggunakan template ananke
Jika dikira semua sudah siap, kita cukup menjalankan perintah untuk menjalankan website hugo ini bisa berjalan di komputer lokal kita dengan perintah
hugo server
Lalu coba buka browser dan buka halaman http://localhost:1313.
Baik itulah sedikit penjelasan tentang apa itu hugo dan cara penggunaannya, semoga kita bisa mengambil ibroh dari postingan ini…
Barakallahufiikum…