Selamat Membaca

Membuat tombol copy to clipboard dengan vanillajs
Copy link to clipboard merupakan salahsatu fasilitas yang sering saya temukan ketika saya akan membagikan sebuah link ke sosial media saya, karena terkadang selain ingin membagikan langsung ke sosial media, kita juga ingin menyalin url baik untuk disimpan atau dimasukan ke dokumen kita semisal laporan yang membutuhkan sumber mater atau daftar pustaka.
Berangkat dari situlah saya mencoba untuk menerapkan fitur tersebut pada website uwaiscode.my.id juga yang bisa kamu jumpai pada bagian paling bawah di halaman artikel termasuk halaman yang sedang kamu kunjungi saat ini.
Cara membuatnya #
Berikut merupakan tahapan demi tahapan dalam membuat sebuah copy to clipboard pada website kita.
- Silahkan copy kode html berikut :
- HTML
<div class="container">
<section>
<article class="presentation">
<div class="icon"></></div>
<h1 class="page-title">Copy To Clipboard</h1>
<p class="description">Copies the text content from the selected element to the clipboard.</p>
</article>
<div class="box">
<p class="text">uwaiscode.my.id</p>
<button class="button" type="button">
<img src="https://s2.svgbox.net/octicons.svg?ic=copy" alt="Icon">
</button>
</div>
</section>
</div>

- CSS
.box {
display: flex;
justify-content: space-between;
align-items: center;
width: 300px;
height: 40px;
margin: 50px auto;
border: 2px solid #EFEFEF;
padding: 0 10px;
border-radius: 4px;
}
button {
padding: 0;
background-color: transparent;
border: none;
cursor: pointer
}
button:focus {
outline: none;
}
button img {
width: 25px;
}
- Javascript
const tooltip = document.getElementById('tooltip');
function responseTextChange(){
tooltip.getAttributeNode('data-tooltip').value = "Copied";
}
function responseTextReset(){
tooltip.getAttributeNode('data-tooltip').value = "Copy to Clipboard?";
}
tooltip.addEventListener('click', () => {
navigator.clipboard.writeText("You email goes here")
.then(() => {
//Change text to "Copied"
responseTextChange();
//Change text back to "Copy to Clipboard"
tooltip.addEventListener('mouseleave', () => {
setTimeout(function(){
responseTextReset();
},200);
});
})
.catch(() => {
alert('Failed to copy text');
});
});
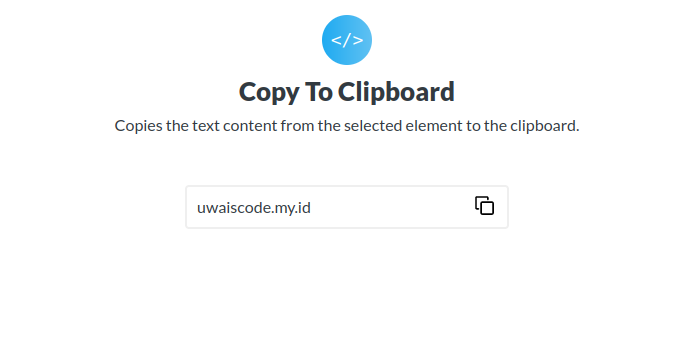
Jika selesai, maka hasilnya akan seperti ini :
Tampilan dari kode diatas
Baik itulah sedikit penjelasan tentang tombol copy to clipboard, semoga kita bisa mengambil ibroh dari postingan ini…
Barakallahufiikum…